最近、ワードプレスが重くてトップページを開くだけで5秒以上もかかっていました。
たまに早くなるけど、基本的にはページ移動が遅く管理画面もモッサリ。
「ワードプレス高速化」で検索し、以下も試したけど全然ダメ↓
- プラグインを全部停止しても遅い
- PHPのバージョンは最新
- エックスサーバーなのでサーバーが悪いわけではない
- キャッシュ系プラグインも使った
- 余計なリビジョンも削除した
- 画像の容量も小さくした
- 画像の読み込みも遅延させた
- HTML/CSS/JavaScriptのコードも圧縮した
- JavaScriptをフッターで読み込ませた
まあ、気持ち速くなったかな…?と言うレベルで劇的な効果はありませんでした。
同じテーマ(私のはSANGO)を使った別サイトはサクサク動くから、もしかしたらテーマのバグか?と思い、インストールし直しましたが全くの無意味…。
半場あきらめていた時、あまり触れたくなかったデータベースを最適化したら、これが大当たり!今までの重さがウソのように高速化、いや…超高速化しました。
管理画面もサクサク動くし、トップページや記事ページも感動するほど速い!
プラグインとか基本的な対策をしてもワードプレスが重いなら、ぜひ「データベースの最適化」を試してみてください。(やり方は簡単)
ここからは、データベース最適化のやり方や注意点をお話いたします。
目次
ワードプレスが重いならデータベースを最適化しよう!

データベースとは、記事やテーマ・プラグインの設定情報が保存されている倉庫みたいなものです。
たくさん記事を書いたり、テーマやプラグインの設定・データが増えるほどデータベースを圧迫することになるのですが、いらない情報(削除したデータ)が残ることがあります。
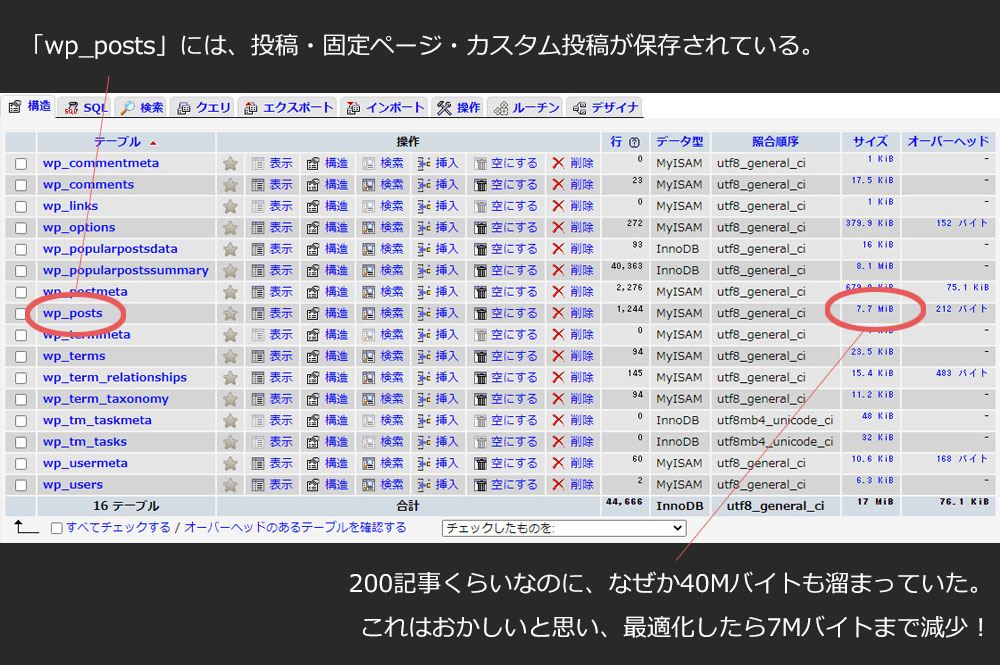
私の場合、「wp_posts」と言う場所(テーブル)にいらないデータが40Mバイトも溜まっていました。
これがデータベースの情報↓

最適化万々歳!
40Mバイトが7Mバイトまで減少すると、ここまで軽くなるのかと驚きました。
なぜ、ゴミくずが溜まっていたのかは分かりませんが、あなたのサイトもここが原因で重たいのかもしれません。
では、最適化の手順、バグに備えたバックアップの取り方を説明していきます。
バックアップは必ず取ろう
万が一のバグに備え、データベースのバックアップは必ず取ってください。
※私はエックスサーバーにログインしてデータベースの最適化を行ったのですが、404エラーが発生したり、全部の記事が下書きに入ったり、なぜかデータベースの容量が増えるなどのバグが起こりました。(後で詳しくお話します)
今回は、プラグインを使ったデータベースの最適化方法を紹介しますが、絶対にバグが起こらないという保証はありません。
バックアップの取り方は簡単なので、サクッと済ませといてください。

色々試したところ、「UpdraftPlus」プラグインを使うのが1番簡単でした。
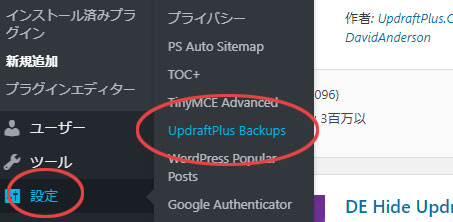
「UpdraftPlus」をインストールしたら有効化し、「設定」「UpdraftPlus Backaps」の順にクリック↓

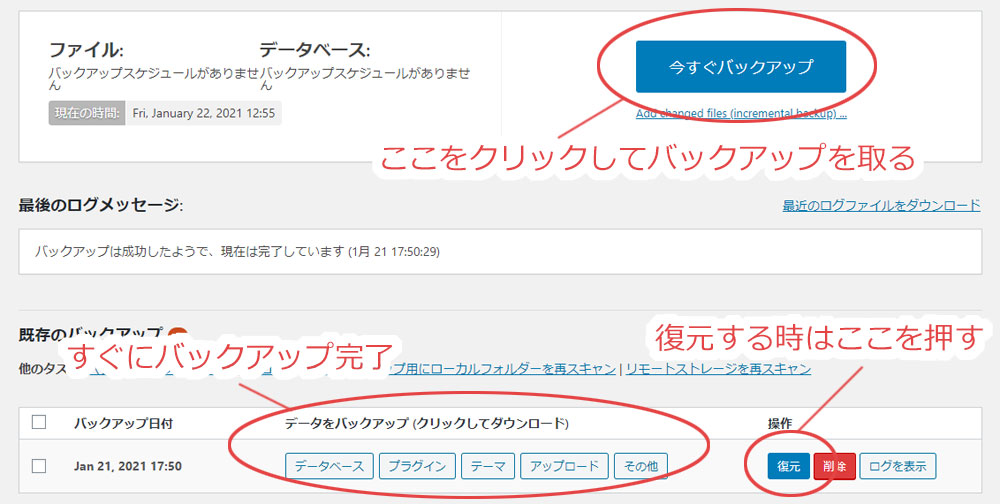
「今すぐバックアップ」をクリック。次の画面はデフォルトのまま(チェックは外さず)バックアップを実行してください↓

復元方法も簡単なので、初心者でも迷うことはないと思います。
期間を設定して自動でバックアップを取ることも可能ですし、過去何回分と設定すれば余計なデータも溜まり続けることはありません。
複雑な操作もなく、デフォルトのまま使えばいいのでおすすめです。
ここではサクッと説明したので、詳しくは「まだBackWPup使ってるの?復元までこなすWordPressのバックアップおすすめプラグインUpdraftPlus」を参考にしてください。
データベースを最適化する方法
「WP Optimize」というプラグインを使えば、データベースを簡単に最適化することができます。
データベースの中にあるテーブル(wp_postsとか)をボタン1つで最適化できるので、初心者でも迷うことがありません。
「WP Optimize」をインストールしたら有効化します↓

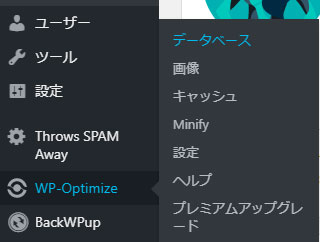
「設定」「WP-Optimize」の中にある「データベース」をクリック↓

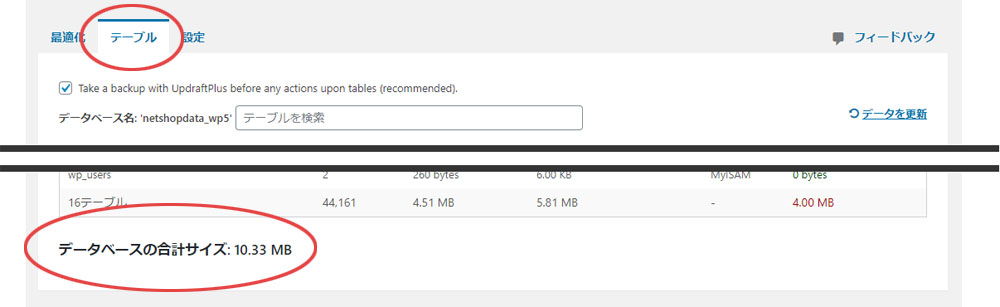
データベースをクリックしたら「最適化」「テーブル」「設定」というタブがあるので、テーブルをクリックして1番下にある「データベースの合計サイズ」を確認してみてください。

※データベースをいじると、稀にバグが起こり容量が増えたりします。数値がおかしくなったら、もう1回最適化してください。
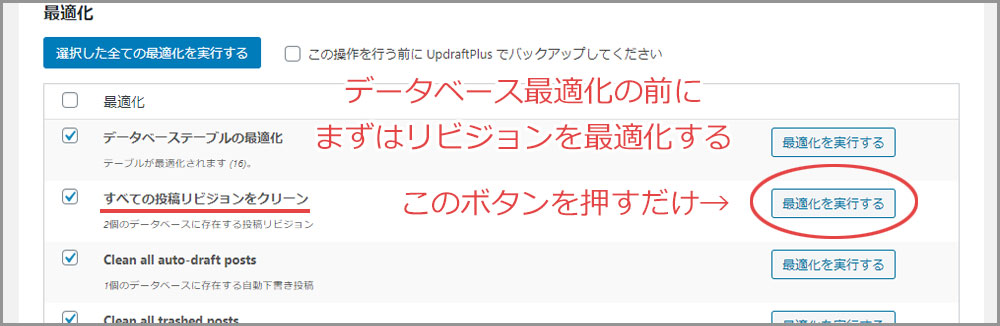
次に最適化タブを押し、リビジョンの「最適化を実行する」ボタンを押してください↓

このリビジョンが溜まり過ぎているとワードプレスが重くなるので、まずは最適化しておきましょう。
なぜ最初にリビジョンを最適化するのかと言うと、私が試した際に「wp_posts」のデータが増えてしまったからです。
多分、珍しいケースだと思いますが、何かしらのバグで「wp_posts」の容量が20Mバイトほど増えてしまいました。その後、データベースを最適化したら7Mバイトまで減少しています。
今回のバグは、エックスサーバーの管理画面からデータベースを最適化したら起こりました。「WP-Optimize」プラグインからもデータベースを最適化してみましたが、その時にバグは起きていません。
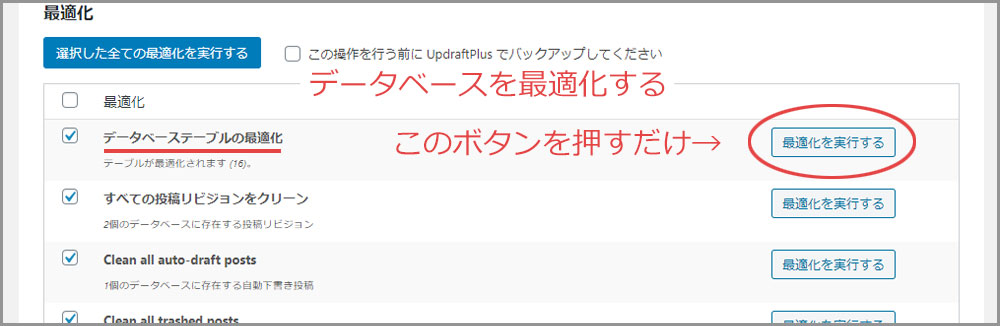
リビジョンの最適化が終わったら、次は「データベーステーブルの最適化」を実行してください↓

「データベーステーブルの最適化」を行うと、全てのテーブルが最適化されます。余計な物が削除されるので、これでスピードが早くなると思いますよ。(私の場合は爆速になった!)
他の項目も最適化して構いませんが、以下の6つだけにしておいてください↓
- データベーステーブルの最適化
- すべての投稿リビジョンをクリーン
- Clean all auto-draft posts
- Clean all trashed posts
- スパムとゴミ箱のコメントを削除する
- 未承認コメントの削除
これら以外を最適化すると、データベースが破壊される可能性があるようです。
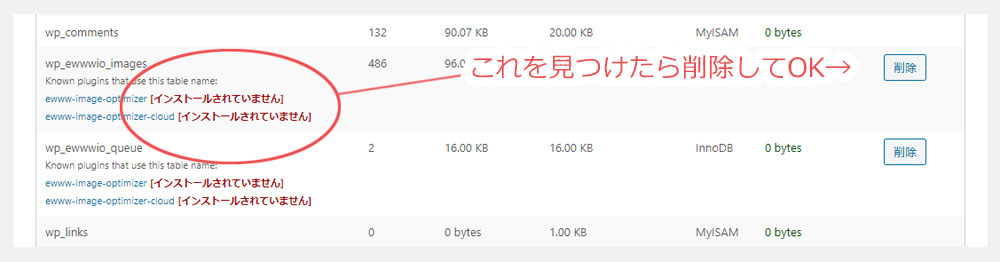
次にテーブルタブを選択し、「インストールされていません」という項目がないか探します↓

「インストールされていません」という項目は、テーマやプラグインを削除したあとに残っているデータになるので、削除して構いません。
私の場合「EWWW Image Optimizer」という画像サイズを圧縮してくれるプラグインを入れていたのですが、その残骸(wp_ewwwio_imagesとwp_ewwwio_queue)が3Mバイトも残っていました。
データベースを最適化しても残ってしまうものがあるので、手動で削除してください。
※「EWWW Image Optimizer」はサーバーに負担をかけ、スピードが遅くなることがあるらしいので消しました。参考「EWWW Image Optimizer をおすすめしない理由」
これでデータベースの最適化はおしまいです。
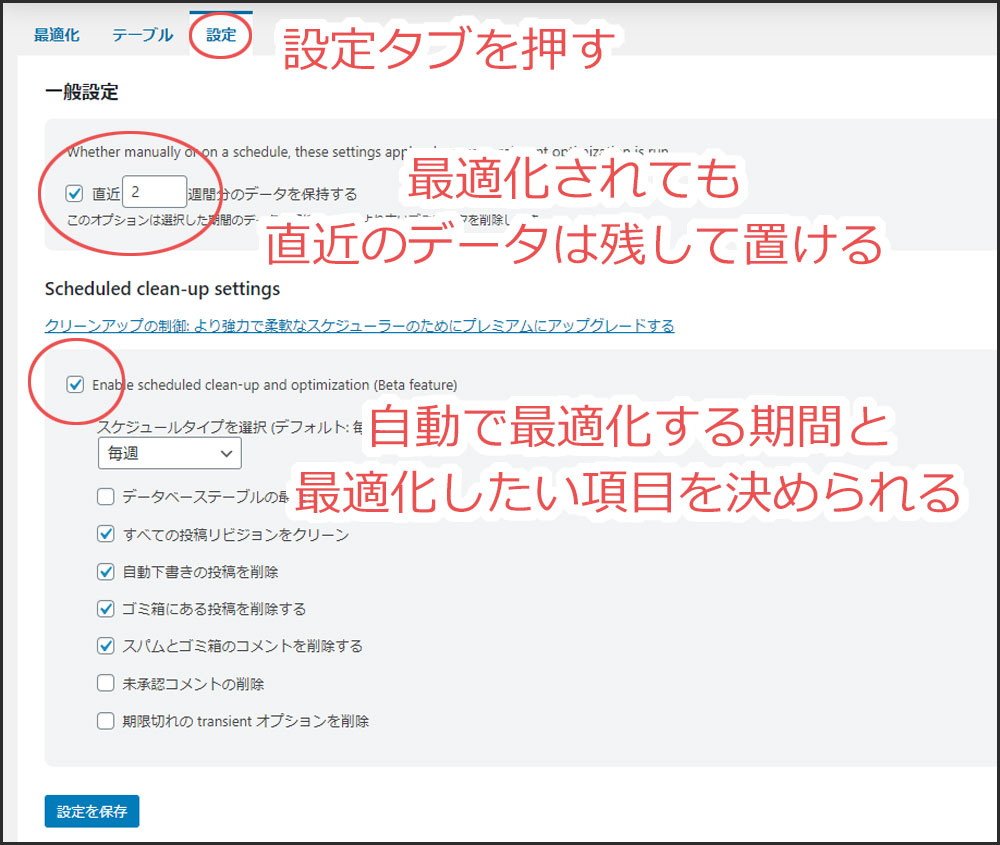
最後に、スケジュールを設定して自動で最適化する方法も書いておきます↓

最適化する期間や項目を決めたり、直近のデータを残しておく日数が決められます。

サイト速度を計測するグーグルの「PageSpeed Insights」は、私のサイトだと「46」と低いです。データベースを最適化する前と大して数値は変わらず、ここを改善してもスピードに影響はありませんでした。
データベースをいじって起きたバグ
データベースを最適化していたら3つのバグが起こったので、対処方も載せながら説明してきます。
【①トップページ以外が404エラー】
エックスサーバ側で「wp_posts」を最適化したら、トップページ以外404エラーと表示されるようになりました。調べた所、ワードプレスの中にある「設定」→「パーマリンク設定」の更新を押したら元通りになりました。
【②全部の記事が下書きに】
同じく「wp_posts」を最適化したら、全部の記事が下書き保存されたので、普通に戻しました。
【③リビジョンを最適化したら容量が増えた】
「WP-Optimize」プラグインでリビジョンを最適化したら、「wp_posts」の容量が20Mバイトほど増えたので、エックスサーバ側で「wp_posts」を最適化したら、7Mバイトまで減少しました。
データベースを最適化したら、記事ページを確認したり、容量が減っているかちゃんと確認する事をおすすめします。あと、バックアップは必ず取っておきましょう。
ワードプレス高速化のためにできること
色々なサイトを調べまくり、ワードプレスの高速化に繋がる対策をまとめてみました。
劇的な効果があるかは分かりませんが、試して損はないので紹介しておきます。
プラグインの見直し
プラグインはサイトを重くする原因になるので、余計な物は消してしまいましょう。
特に、データが溜まり続けるものは要注意!
私の場合、「Broken Link Checker」というリンク切れを知らせるプラグインの容量が溜まっていました。(数Mバイト溜まっていたので削除した)
バックアッププラグインについても、データを溜め込みすぎて容量を圧迫する可能性があるので、一定期間で削除する設定にすることをおすすめします。
PHPのバージョンは最新にする
PHPのバージョンを上げることで、サイトが速くなるかもしれません。
PHPバージョンの変更は、サーバー側で設定することができます。(私が使っているエックスサーバーだと数分で設定ができる)
【注意】使っているプラグインやテーマが対応しているか確認してください。念のため、バックアップも取ってください。
参考:【WordPress】PHPをバージョンアップさせる方法を解説!
キャッシュ系プラグインを活用する
ワードプレスは、ページを表示する際にページデータを作る処理をいちいち行っています。
キャッシュ系プラグインを使えば、一度作ったページを一時的に保存し、それを表示してくれる仕組みに変わります。そうすると劇的に速くなる場合があるそうです。
キャッシュ系プラグインだと「WP Super Cache」がおすすめです。設定が簡単でこまめにアップデートしているので人気があります。
使い方は、以下のサイトを参考にしてください。
※「キャッシュ系プラグインは何かとトラブルが起きやすいので、あまりおすすめしない」と言う人もいるので自己判断で!
画像の容量を小さくする
画像サイズが大きければ、読み込みに時間がかかってしまいます。(それだけ表示速度も遅くなる)
できるだけ容量を小さく(1000px以下)したり、プラグインを使って圧縮するのがおすすめです。
画像圧縮系のプラグインだと「EWWW Image Optimizer」が有名ですが、サーバーに負担をかける恐れがあるので、「Compress JPEG & PNG images」を使ってみてください。
参考:【画像圧縮】Compress JPEG & PNG images プラグインの設定と使い方
画像の読み込みを遅延させる
最初に画像を全て読み込むと時間がかかり表示も遅くなります。
後半部分の画像はスクロールして近づいたら読み込ませればいいので、プラグインで設定すればページ速度が上がるかもしれません。
おすすめのプラグインは「BJ Lazy Load」になります。
設定方法は、こちらを参考にしてください。
参考:【BJ Lazy Loadの設定方法】表示速度を改善!画像遅延プラグイン
HTML/CSS/JavaScriptのコードを圧縮する
HTML/CSS/JavaScriptのファイル容量が重いと表示スピードが遅くなります。
コードを圧縮するプラグインを使うとファイルサイズを軽くしてくれるので、一度試してみるといいかもしれません。
おすすめのプラグインは「Autoptimize」になります。
参考:Autoptimizeの使い方・設定方法を解説【CSSやJSを最適化するWPプラグイン】
JavaScriptをフッターで読み込ませる
JavaScriptの読み込みは後回しにして、他のファイルを先に読み込ませると表示速度が上がるかもしれません。
※ヘッダーで読み込まれるべきものまでフッターで読み込まれるようになり、エラーが発生する可能性もあので、使用する場合は自己責任で!
「JavaScript to Footer」や「Head Cleaner」プラグインが有名です。
安定しているサーバーに切り替える
サーバー側が不安定で表示速度が遅い場合もあります。
あまり値段が安いところは使わず、名のある所を検討してみてください。
有名どころだとエックスサーバー![]() が安定しています。有名サイトも使っていることが多いのでおすすめです。
が安定しています。有名サイトも使っていることが多いのでおすすめです。
月1000円のプランでもサクサク動きますし、電話サポートも付いているので安心!
まとめ
プラグインや高速化の対策をしてもダメなら、紹介したデータベースの最適化は有効です。
私のサイトは驚くほど高速化したので、ぜひ試してみて下さい。